首先感谢墨刀平台组织的本次活动,虽然没拿大奖,但是通过这次活动发现了墨刀一些令人惊喜的功能,比如获得一等奖获得者做的一个完整版游戏,只能说屌,大致看了其它一些参赛选手做的原型,仔细对比之后发现,感觉他们做的是高保真,我做的才是原型(手动捂脸);总之,这次参赛还是收获颇多的。
整体思路
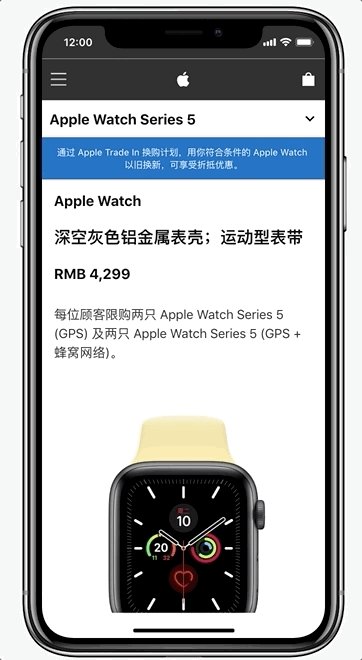
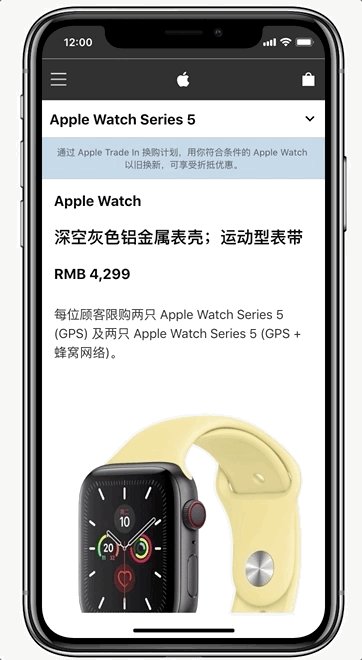
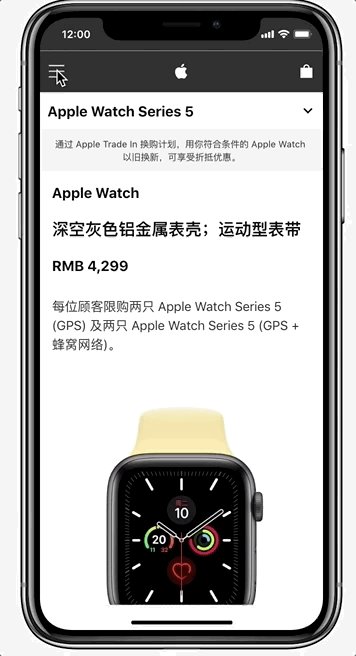
先看下我做了个啥,见下图:

作品地址:点击查看
苹果官网:www.apple.com
为啥要做这个?也是临时想到的,当时墨刀官方发布了一个AirPods的奖品,我就灵机一动,决定要不仿个苹果官网的交互吧,毕竟苹果官网的交互还是很简洁大气的,于是乎我就开始仿苹果官网的交互了。
通过观察,决定选取以下5种交互动效来效仿,这些效果也是我们平时设计原型时经常用到的效果:
- 汉堡菜单;
- 载入之后的通知栏自动变色;
- 轮播图;
- 通过颜色切换表带颜色;
- 切换选中;
详细设计
通知栏载入变色
效果预览

设计思路
通过观察我们可以发现,顶部蓝色的一个通知栏在进入的时候是蓝底白字,经过2秒之后渐变成了灰底黑字。交互流程如下:
蓝底黑字 ——>等待1S ——> 切换成灰底黑字。
设计详解
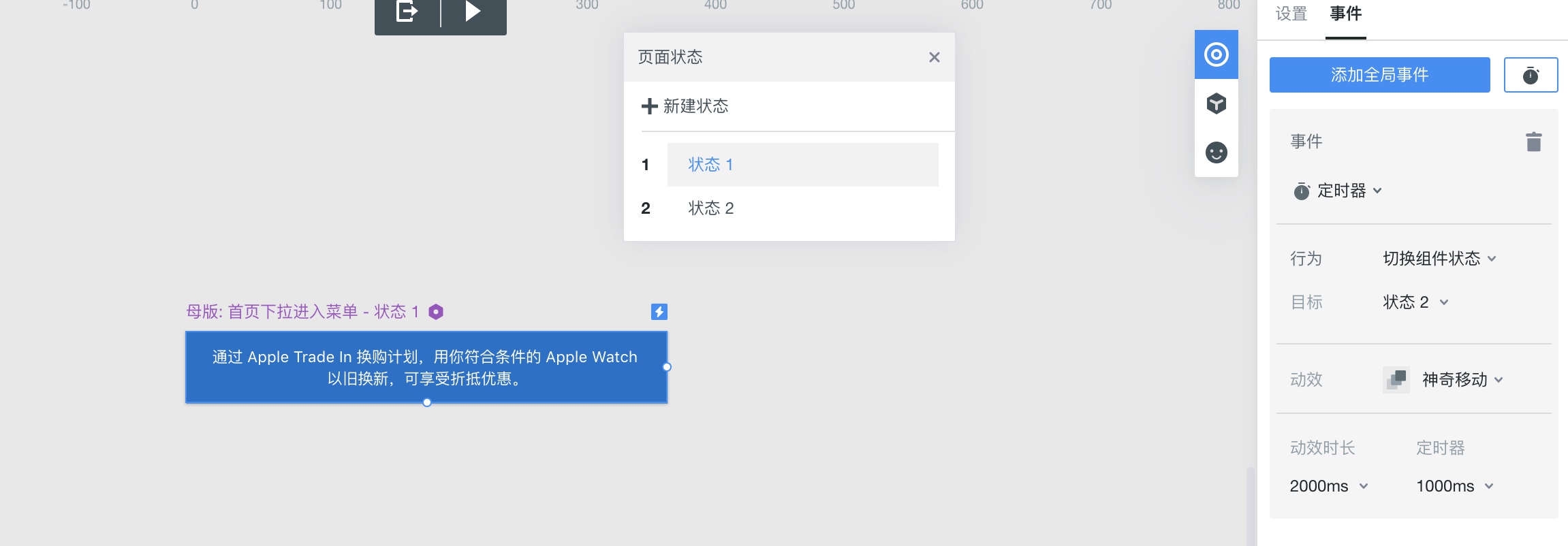
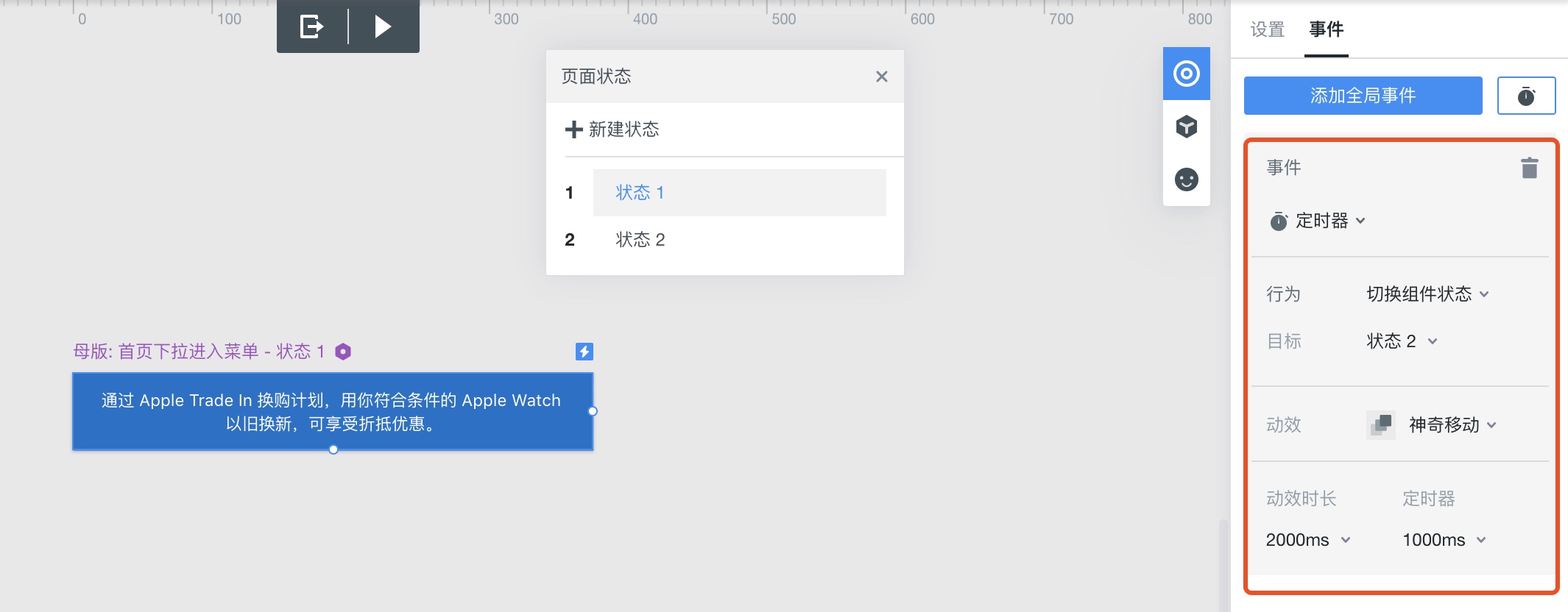
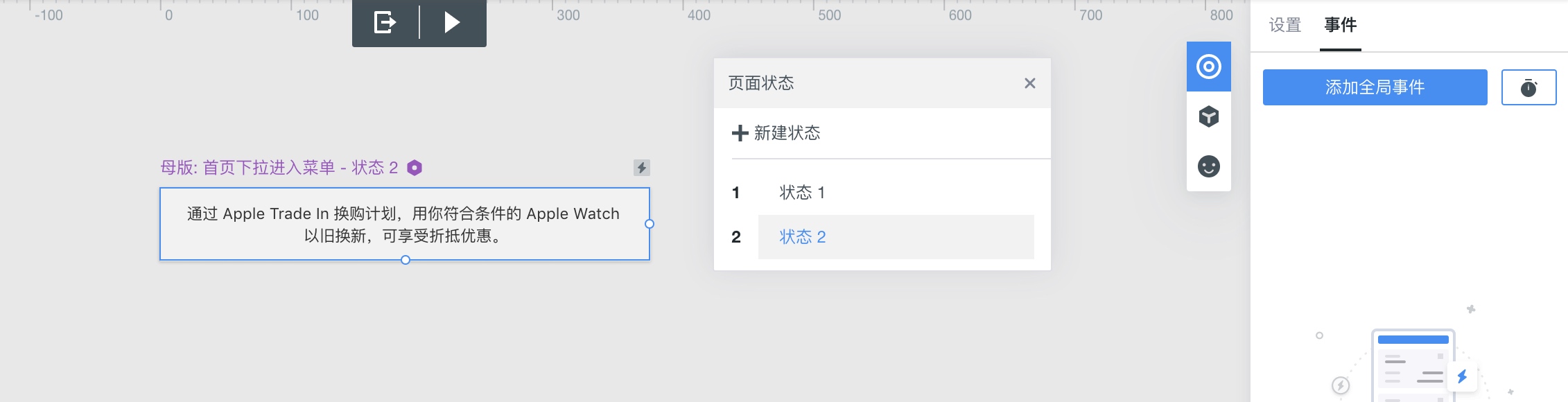
- 新建一个母版,并在其中新建两个状态,一个是白底蓝字,一个是灰底黑字。

- 在状态1设置定时器事件,等待1S之后自动切换为状态2,动效时长2S。


这样一个简单的定时变色的通知栏就做好了。
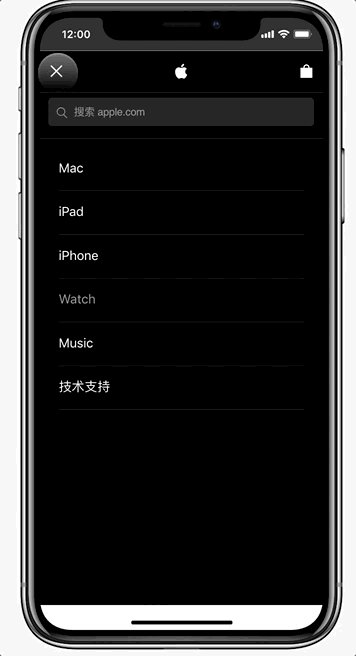
汉堡菜单折叠与展开
效果预览

设计思路
汉堡菜单的思路与通知的差不多,依然是状态1是汉堡菜单收起状态,状态2是汉堡菜单打开状态,通过点击事件来互相切换。
设计详解
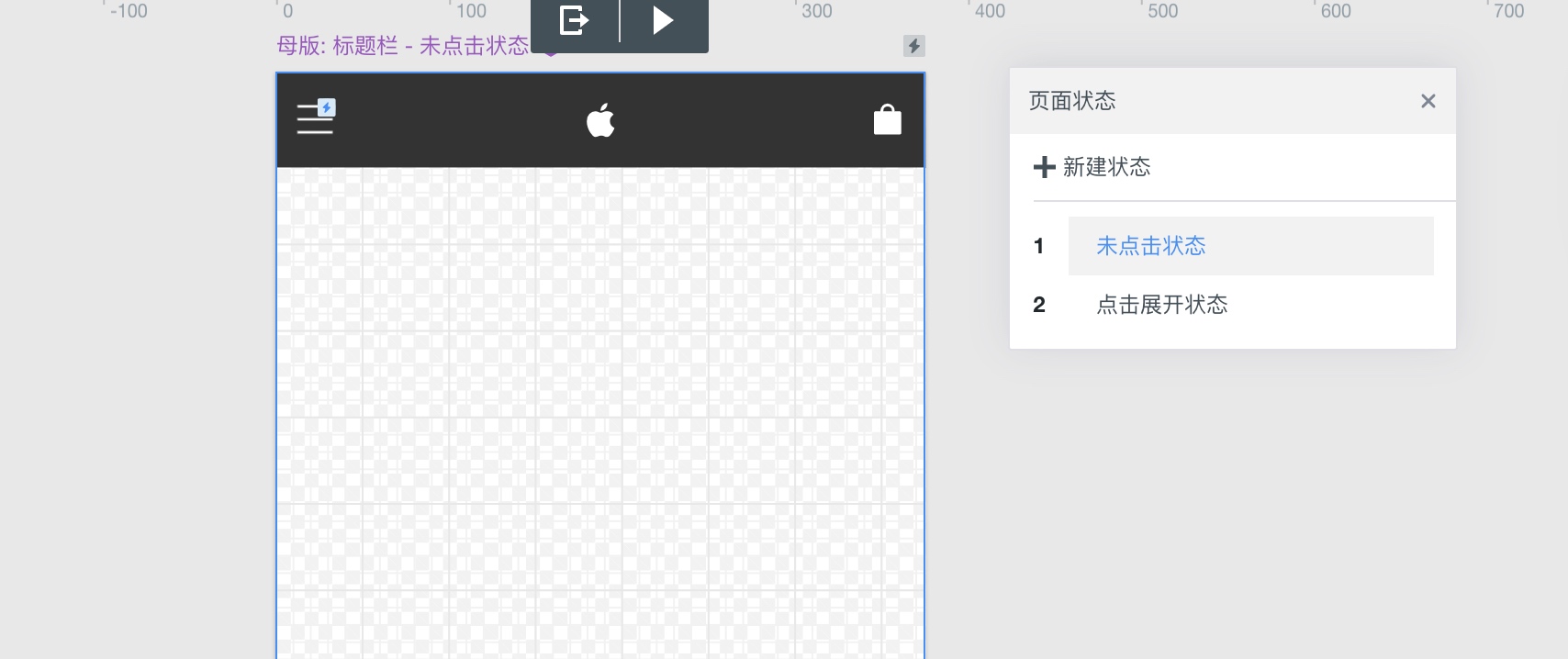
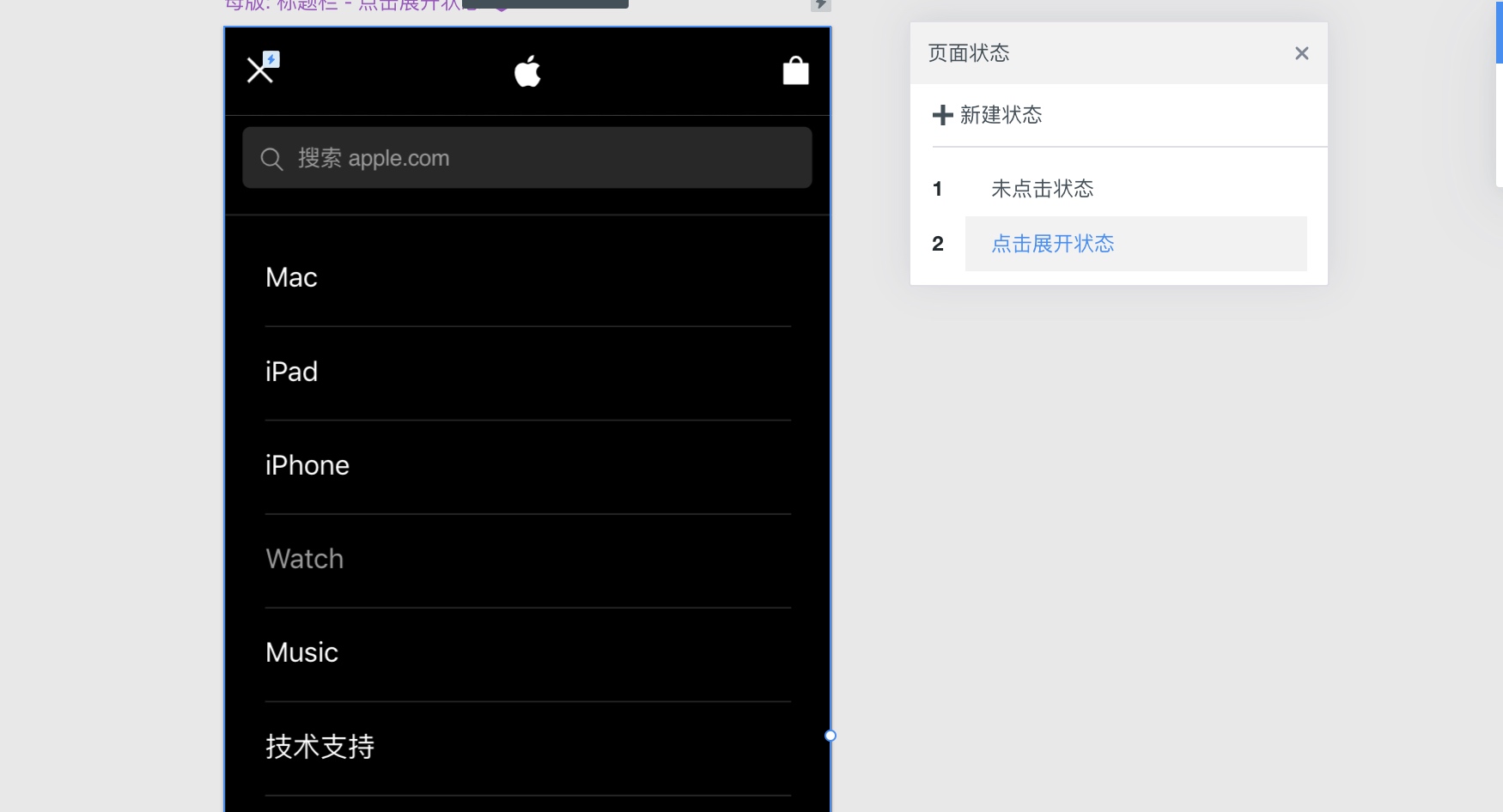
- 新建母版,并新建两个状态,分别是未点击状态,点击展开状态,见下图:


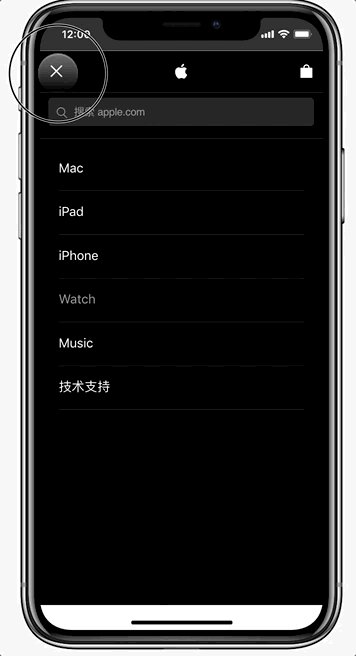
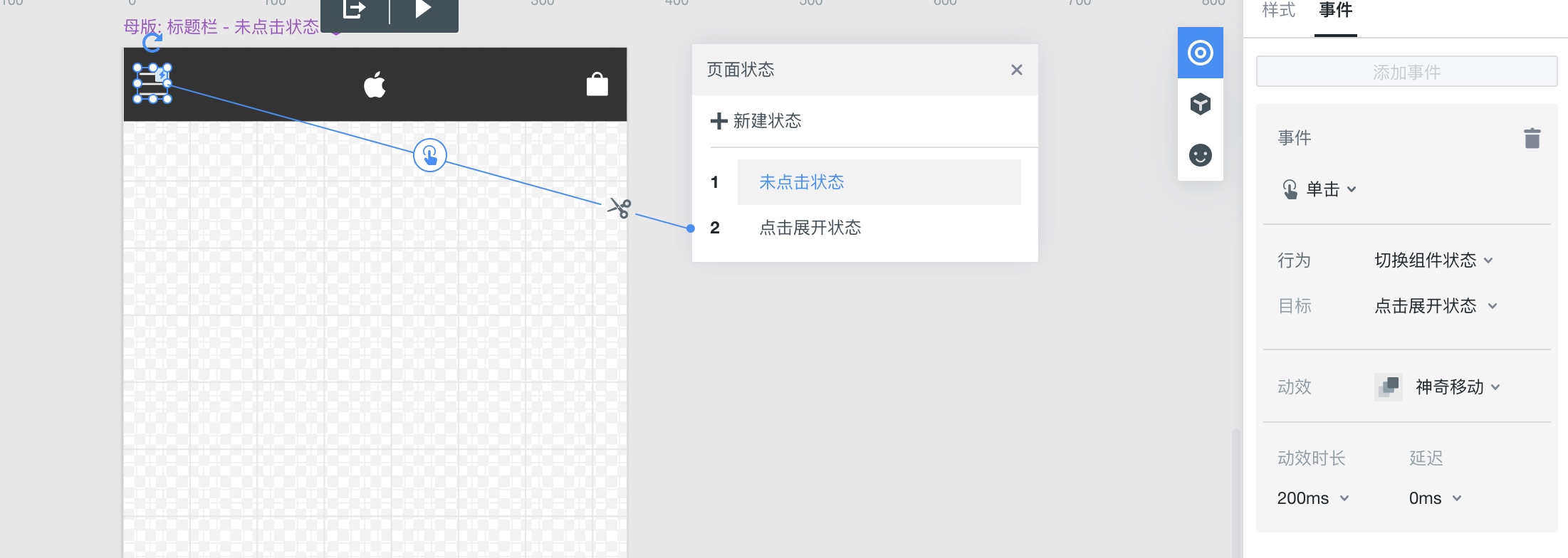
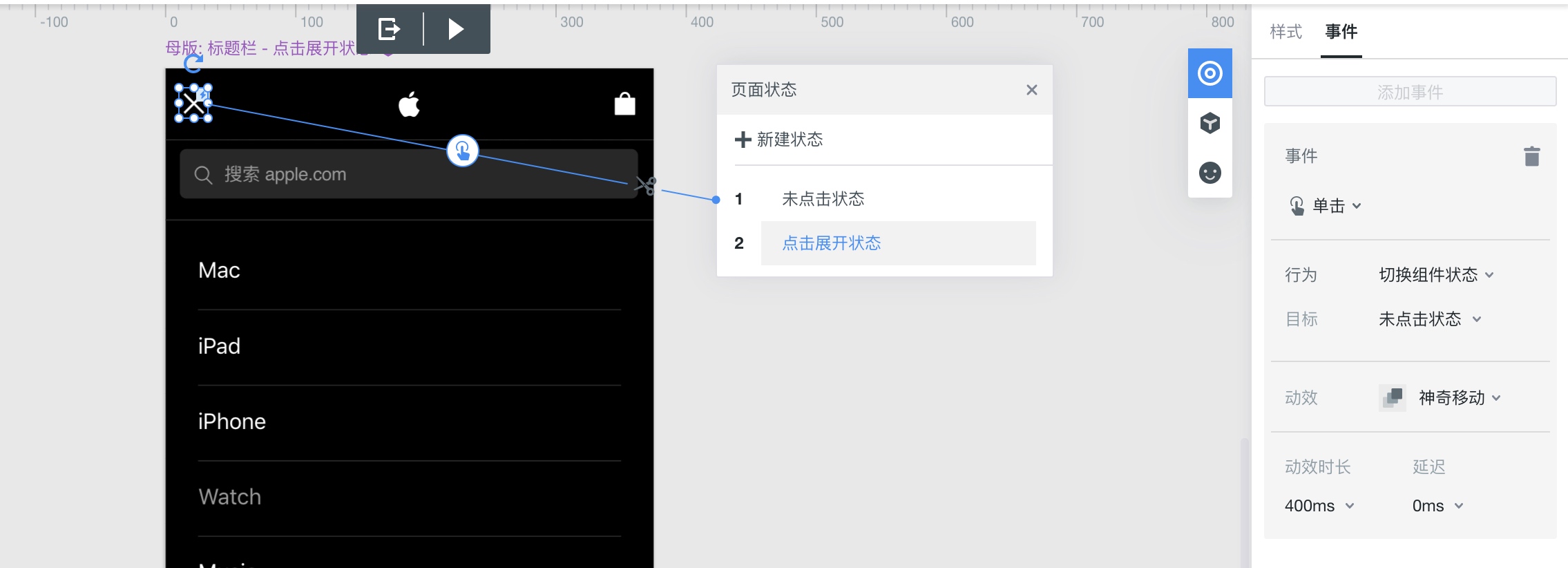
- 然后将汉堡菜单的点击事件跳转到点击展开状态,动效时长2S,同样的,展开状态的收起按钮的点击事件也跳转至未点击状态,这样互相跳转一个汉堡菜单就做好了。


商品轮播图
效果预览

设计思路
轮播图可能是产品经理日常做原型中遇到的最多的一个场景了。不管是移动端APP还是后台设计,多少都离不开轮播图,轮播图通常又分为2部分,一部分是图片主体,另一部分是锚点,通过观察发现,锚点与图片是一一对应的关系,然后等待2秒之后进入下一张图片,依次循环。
设计详解
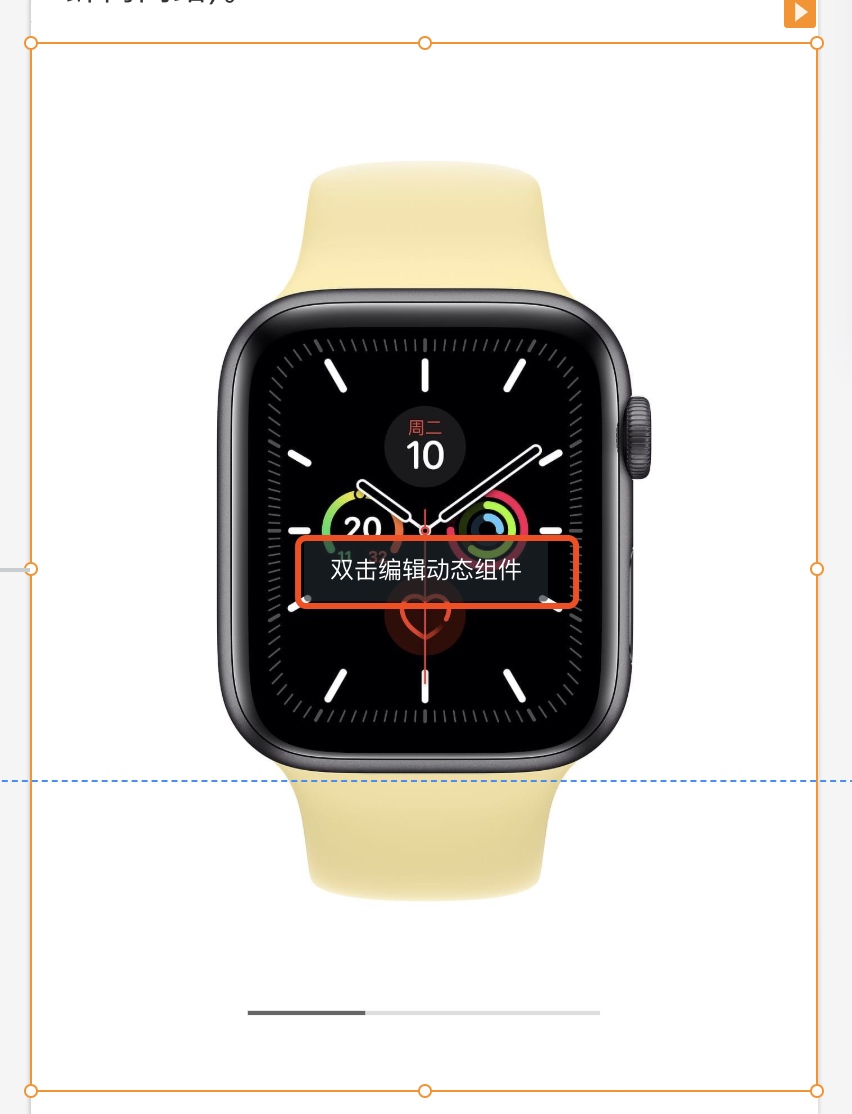
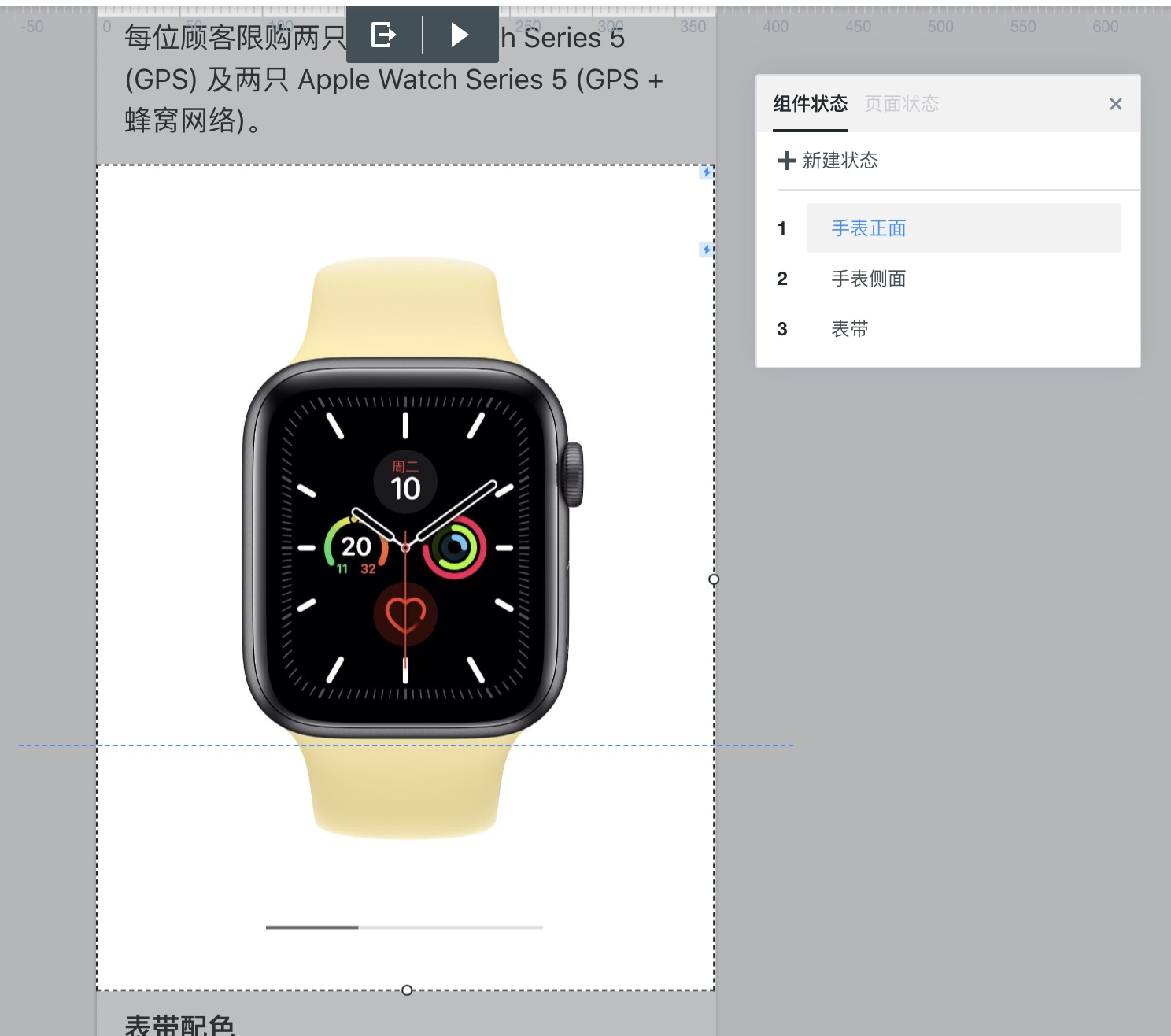
- 新建动态组件

- 分别在动态组件中新建3个状态,分别是手表正面,侧面,表带。

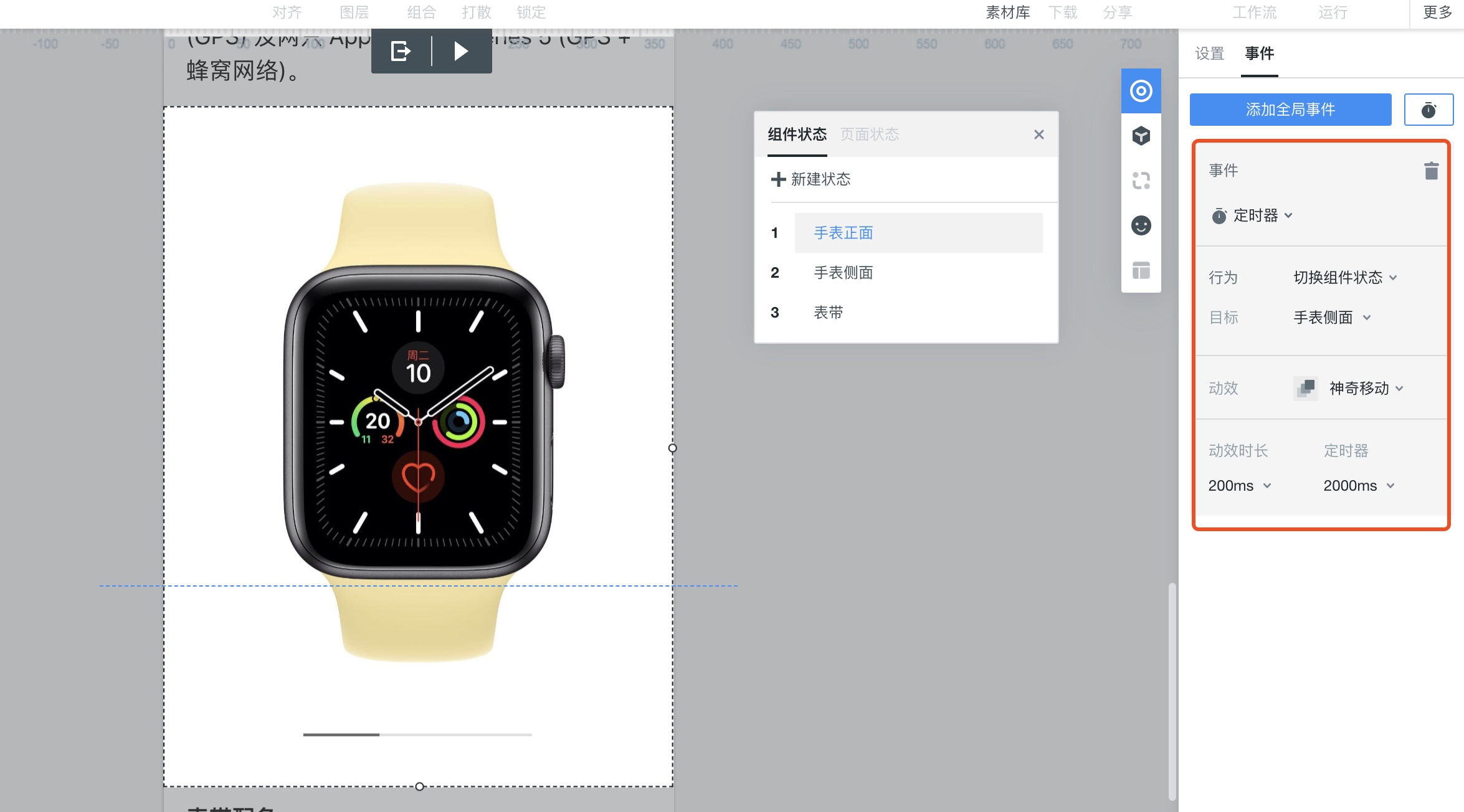
- 然后给每一个状态添加全局定时事件,让每一张图等待2秒的事件切换到下一张图,见下图:

都设置好之后一个轮播图的效果就完成了。
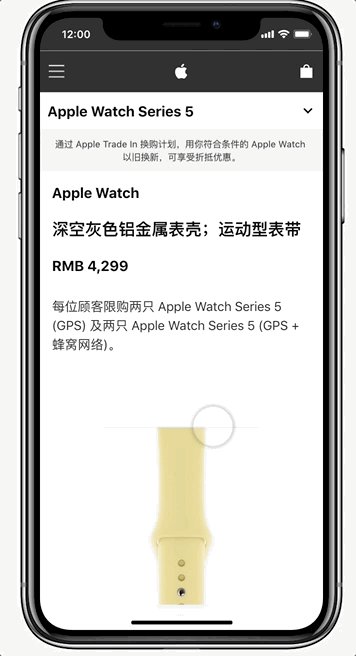
通过颜色切换表带颜色
效果预览

设计思路
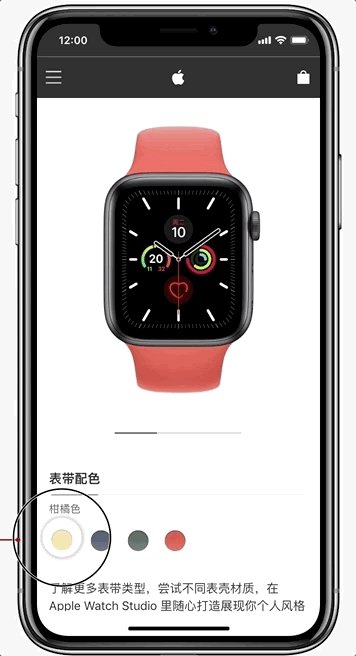
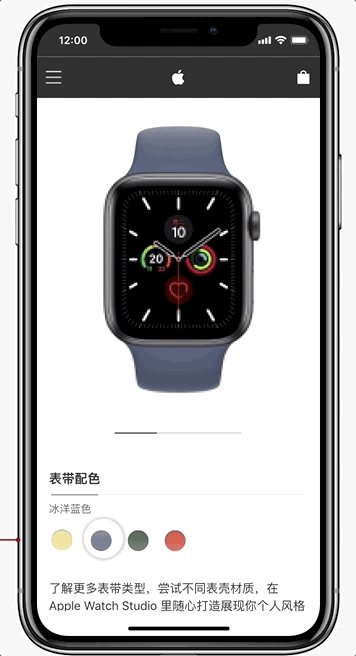
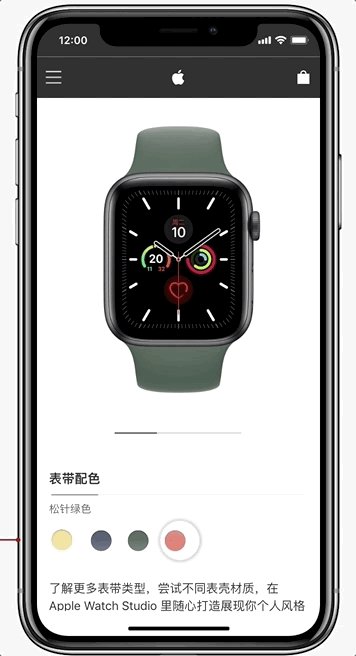
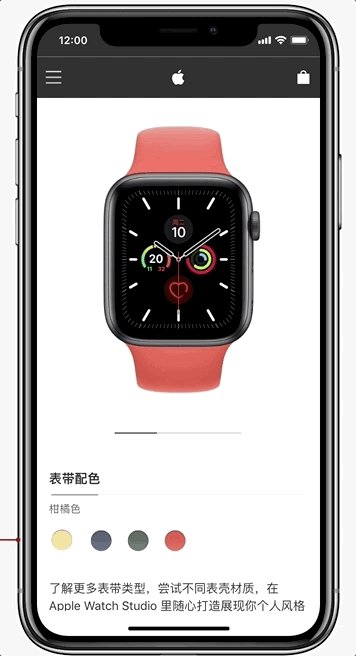
通过点击颜色切换按钮来切换表带的颜色,每点击一个颜色,表带就切换到相应的颜色。
设计详解
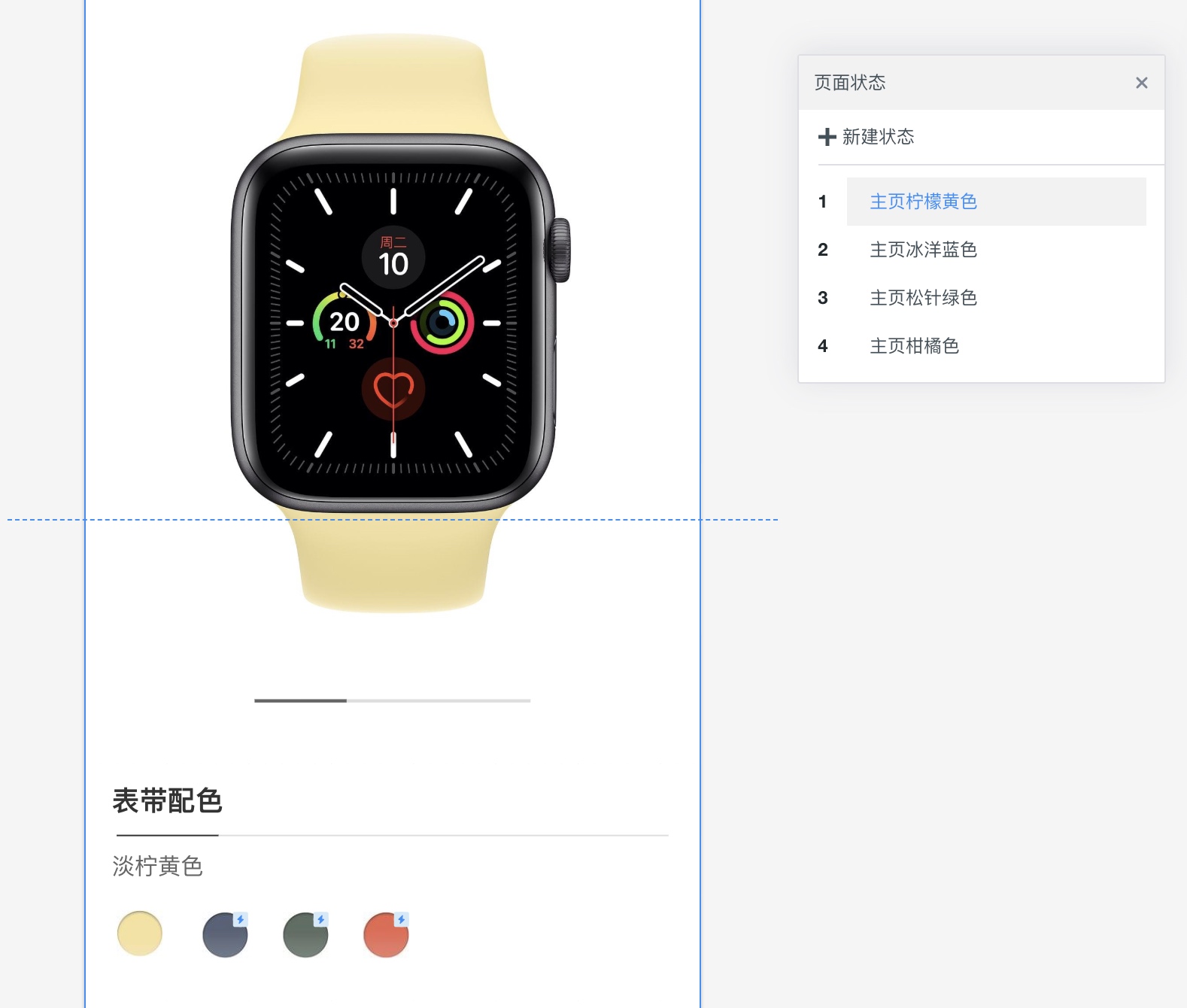
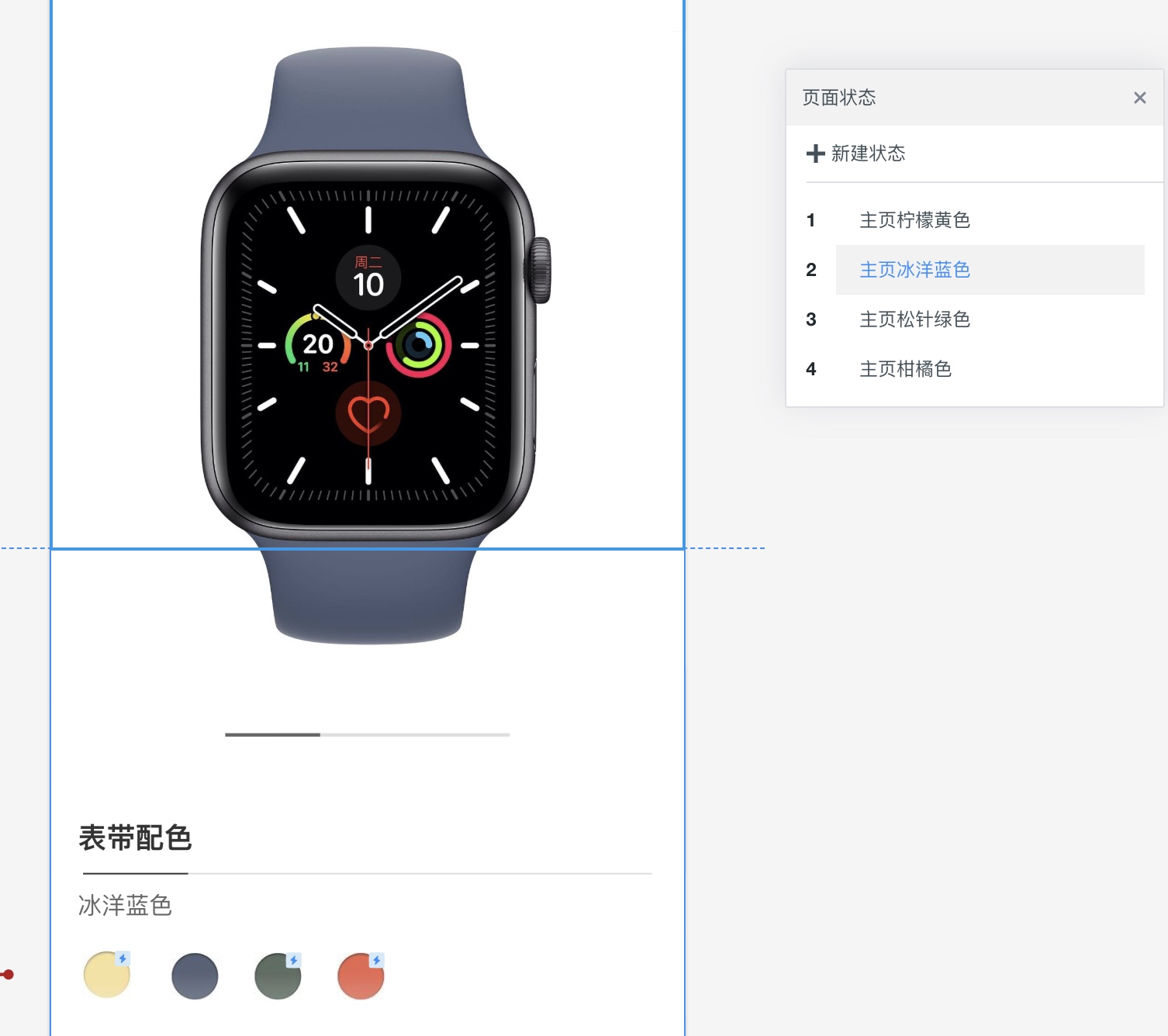
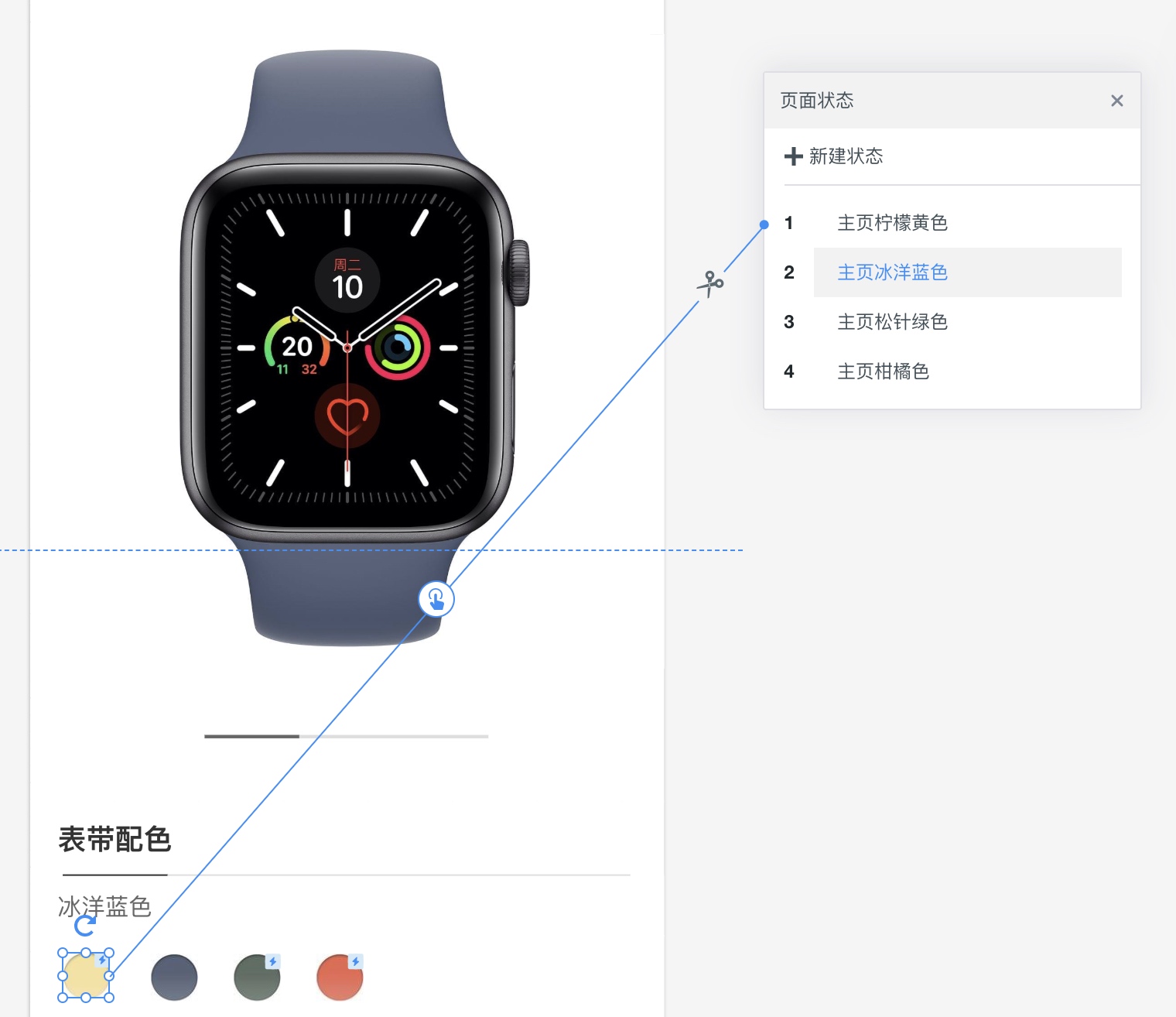
- 将当前页面复制4个页面状态出来,见下图,并将每一个页面中的表带选中颜色与页面状态颜色保持一致,比如第一个页面是柠檬黄色,第二个页面是冰洋蓝色。见下图:


- 并将每一个颜色点击跳转到相应的页面,这样就简单的实现了通过选中来切换颜色。

切换选中表盘尺寸
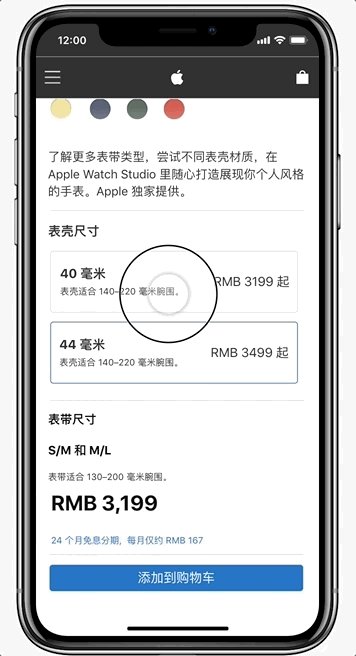
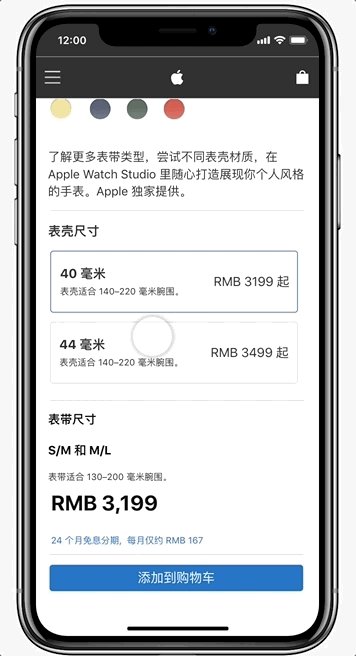
效果预览

设计思路
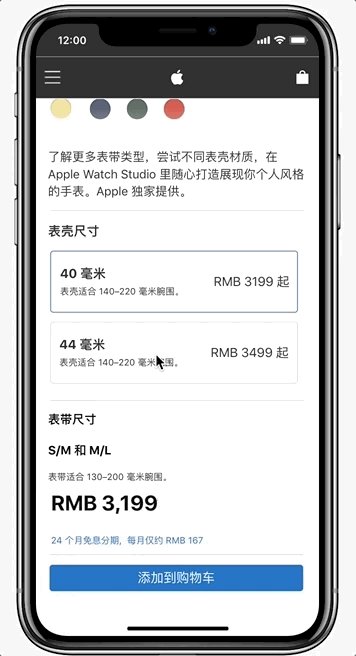
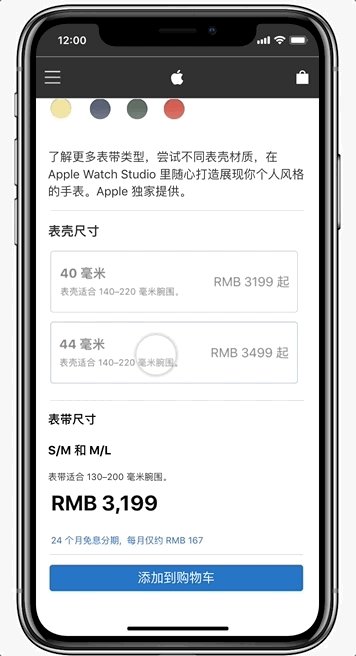
在电商产品中经常会有这种切换选中的样式,就是点击不同的按钮切换选中。选中的时候给一个边框。
设计详解
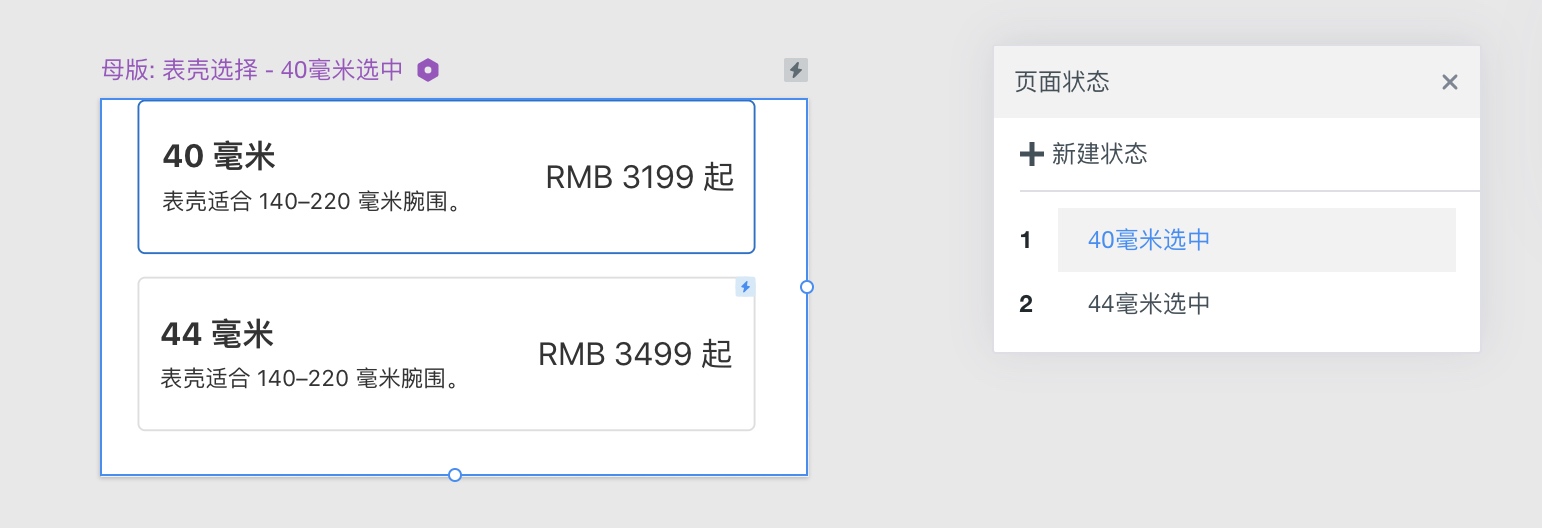
- 新建一个母版,并将两个按钮放入其中,其中一个样式设置为选中样式,见下图:

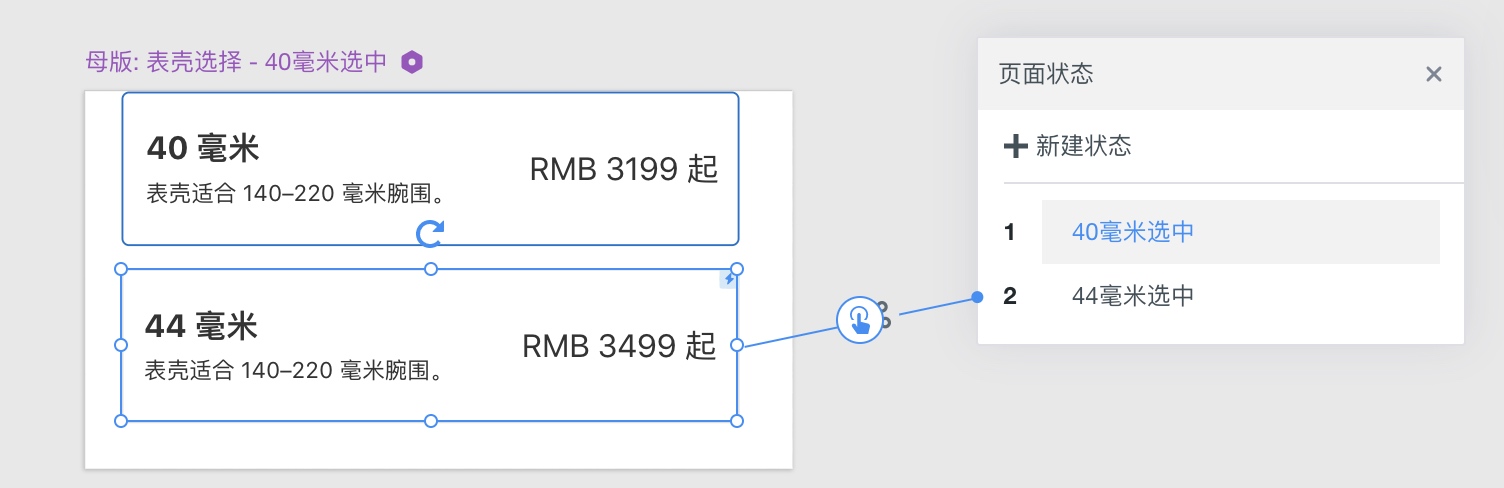
- 将另外一个未选中的点击事件跳转到另一个状态,见下图:

这样,按钮互相切换效果就做好了。
总结
经过这次使用,发现墨刀改进了不少,尤其是状态这一块,越来越好用了,我们也可以用状态来做更多的效果,做起来也非常简便。